注冊成功
X
W3Cschool
恭喜您成為首批注冊用戶
獲得88經(jīng)驗值獎勵
RequestTask.abort
2020-08-20 15:34 更新
RequestTask.abort
解釋:中斷請求任務。
方法參數(shù)
無
示例

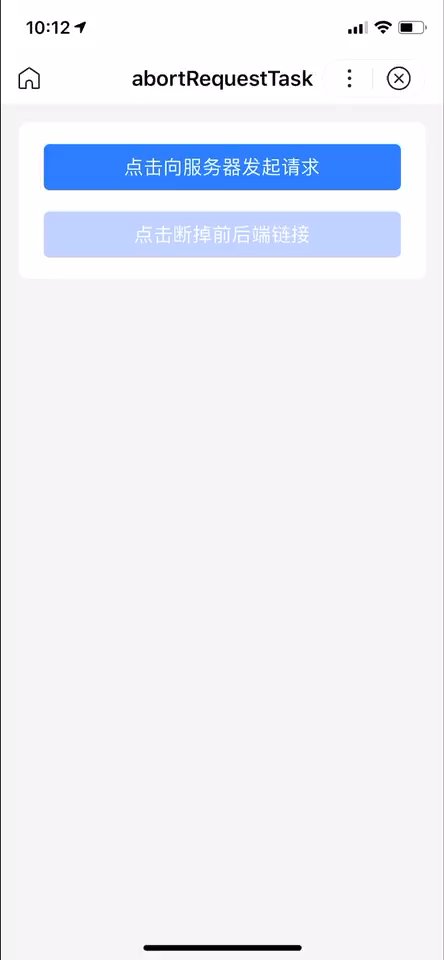
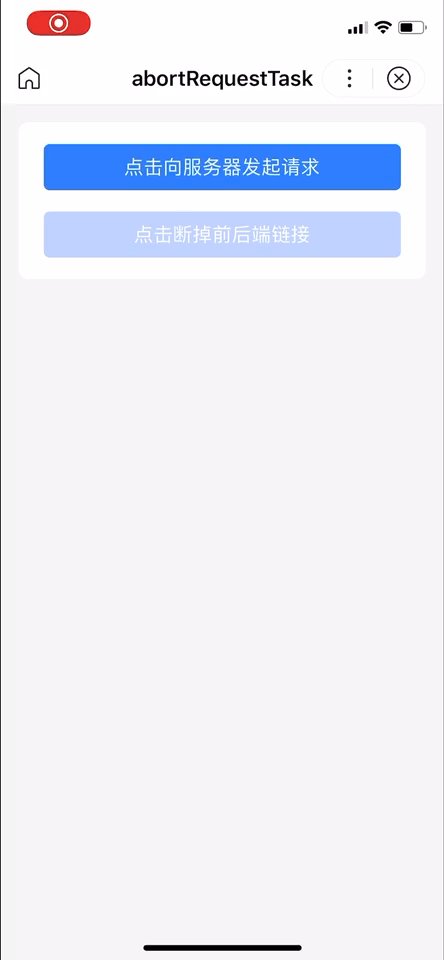
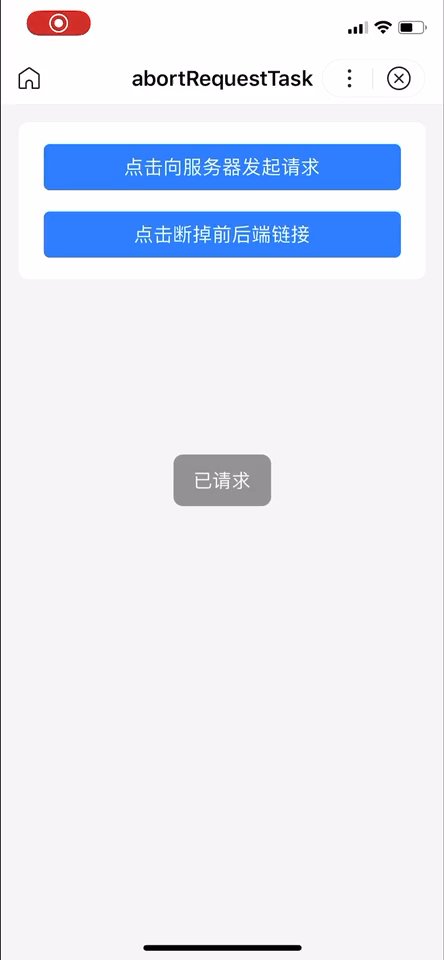
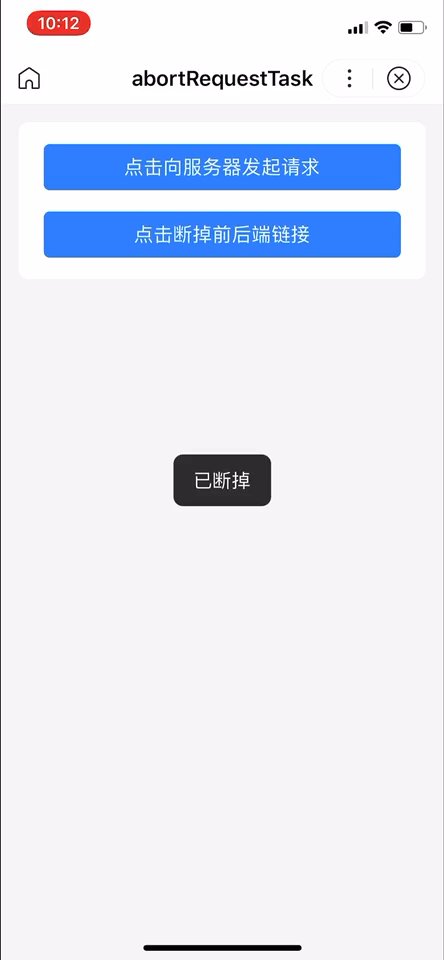
圖片示例

代碼示例
<view class="wrap">
<view class="card-area">
<button bind:tap="request" type="primary" loading="{{loading}}" hover-stop-propagation="true">點擊向服務器發(fā)起請求</button>
<button bind:tap="abortRequestTask" type="primary" loading="{{loading}}" hover-stop-propagation="true" disabled="{{disabled}}">點擊斷掉前后端鏈接</button>
</view>
</view>Page({
data: {
disabled: true
},
request() {
const requestTask = swan.request({
url: 'https://sfc.baidu.com/shopping/nianhuo/bimai', // 僅為示例,并非真實的接口地址
header: {
'content-type': 'application/json'
},
method: 'POST',
dataType: 'json',
responseType: 'text',
success: res => {
swan.showToast({
title: '已請求',
icon: 'none'
});
console.log(res.data);
this.setData('disabled', false);
},
fail: err => {
console.log('錯誤碼:' + err.errCode);
console.log('錯誤信息:' + err.errMsg);
}
});
this.requestTask = requestTask;
},
abortRequestTask() {
this.requestTask.abort();
swan.showToast({
title: '已斷掉',
icon: 'none'
});
}
});
:::以上內(nèi)容是否對您有幫助:
在文檔使用的過程中是否遇到以下問題:
- 內(nèi)容錯誤
- 更新不及時
- 鏈接錯誤
- 缺少代碼/圖片示列
- 太簡單/步驟待完善
- 其他
精選筆記
Copyright©2021 w3cschool編程獅|閩ICP備15016281號-3|閩公網(wǎng)安備35020302033924號
違法和不良信息舉報電話:173-0602-2364|舉報郵箱:jubao@eeedong.com
在線筆記
App下載

掃描二維碼
下載編程獅App
公眾號

編程獅公眾號
意見反饋
意見反饋
X
-
意見反饋:
聯(lián)系方式:
違規(guī)舉報
X
- 廣告等垃圾信息
- 不友善內(nèi)容
- 違反法律法規(guī)的內(nèi)容
- 不宜公開討論的政治內(nèi)容
- 其他



更多建議: